タッチパネルLCD搭載!Cortex-M4/M7$\times$500MHz!
全部入りマイコン・キット STM32H747I-DISCO誕生
開発環境のセットアップからスマホ・ライクなLチカ・プログラミングまで
- 著者・講師:山田 浩之/Hiroyuki Yamada(Y-Logic)
- 企画・編集:ZEPエンジニアリング株式会社
[VOD/KIT/data]ARM M4/M7/DSP 500MHz! STM32H7計測&通信用ハイスペック I/O Module開発
- 関連記事:高感度受信!ソフトウェア無線機の心臓部“Root-Raised Cosine Filter”の設計
- 関連製品:[VOD/KIT] STM32マイコン&Wi-Fiモジュールで学ぶ C/C++プログラミング入門
- 関連製品:[VOD/KIT]初めてのソフトウェア無線&信号処理プログラミング 基礎編/応用編
- 関連製品:[VOD]Pythonで学ぶ マクスウェル方程式 【電場編】+【磁場編】
- 関連製品:[VOD]MATLAB/Simulink×FPGAで作るUSBスペクトラム・アナライザ
- 関連製品:[VOD]Linux搭載USBマルチ測定器 Analog Discovery Proで作る私の実験室
- 関連製品: [KIT]ミリ波5G対応アップ・ダウン・コンバータ MkⅡ
- 関連記事:実験しながら学ぶフーリエ解析とディジタル信号処理
- 関連記事:超長距離無線LoRaからローカル5Gまで!GNU Radio×USRPで作るソフトウェア無線機
- 関連記事:5G時代の先進ミリ波ディジタル無線実験室 [Vol.8初めての28GHzミリ波伝搬実験]

|

|

|
|---|---|---|
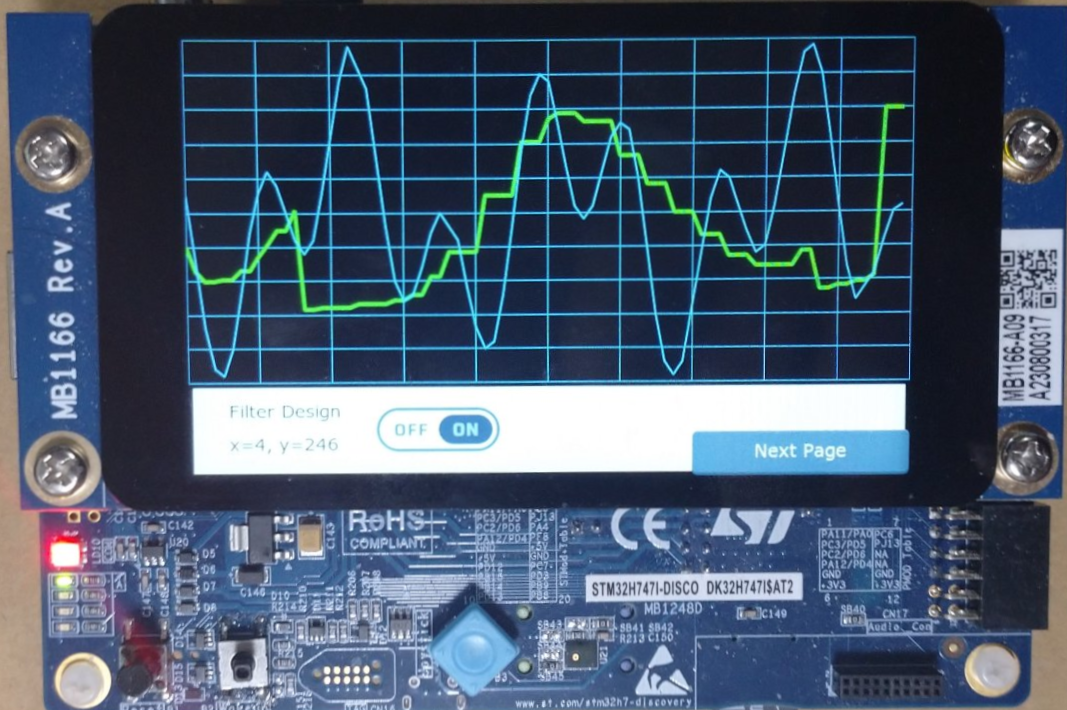
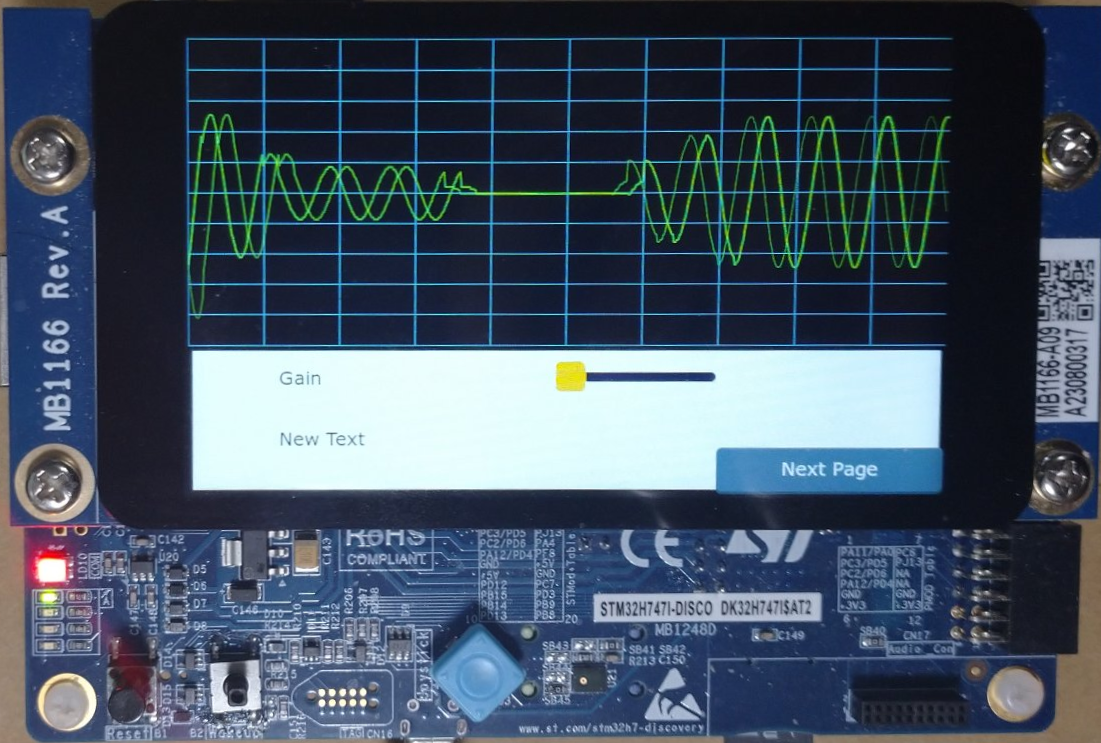
| STM32H747I-DISCOは,マイコンの評価はもちろん,計測機や無線機にそのまま組み込んだままプログラミング開発もできるアジャイル・キット.タッチパネルLCDを搭載し,スマホ・ライクなアプリケーションも制作できる | ||
そのまま組み込めるタッチパネルLCD搭載キット“STM32H747I-DISCO”
無線の信号処理も!デュアルArmコア $\times$ 470MHzのハイスペックCPU搭載
STマイクロエレクロニクスは,STM32マイコンの評価を目的にしたキットを多数販売しています.中でも,マイコンの主要な機能を試せるのが“DISCO”(Discovery Kit)です.
図1に示すSTM32H747I-DISCOは,STM32H7シリーズの最上位品である“STM32H747XIH6”を搭載したスタータキット(Discovery Kit)です.

|
||
|---|---|---|
| 図1 オールインArmマイコン・キット“STM32H747I-DISCO”(Cortex-M4/-M7/DSP,A-D/D-A内蔵,動作クロック480MHzのハイスペックCPU,タッチパネルLCD,オーディオCODEC,マイク入力,デバッガを搭載) | ||
STM32H747XIH6は,Cortex-M7とCortex-M4のデュアル・コアを内蔵し,動作クロックは470MHzです.
ディジタル信号処理にも十分なCPU性能(1000DMIPS以上)を備えます.このボード1つで,STM32シリーズの多くの機能が体験できます.
組み込んだままプログラミング&デバッグ
STM32H747I-DISCOには,MIPI DSIインターフェースのタッチパネルLCD,256MビットSDRAM,512Mビット,NORフラッシュ,オーディオCODECなどを搭載しています.MIPIは“Mobile Industry Processor Interface”,DSIは“MIPI Display Serial Interface”の略です.
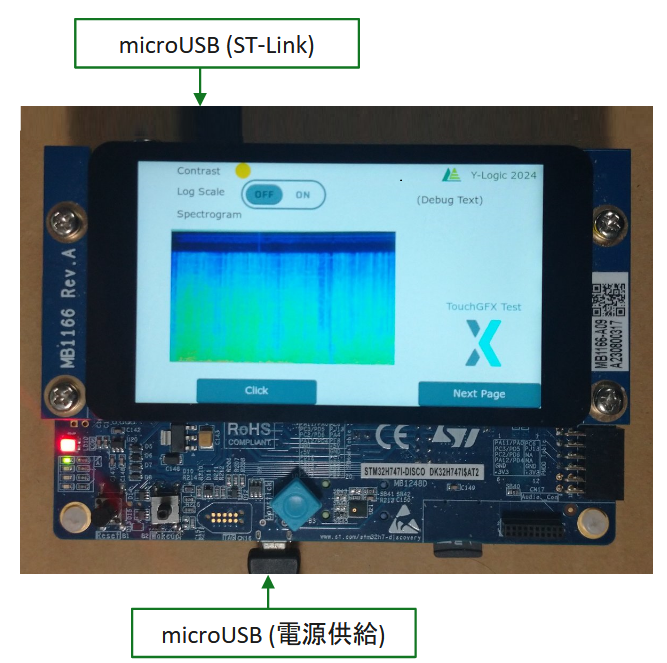
Arduino互換のピン・ソケットやUSB,microSD,オーディオ・ジャック,カメラ,Ethernetなど,外部接続用のコネクタも多彩です.電源供給用とデバッグ用の2本のmicroUSBケーブルを接続して使います.
“ST-LinkV3E”も搭載しているので,これ1枚でマイコンの書き込みからデバッグが可能です.
プログラムその1:ボード上の青色LEDを点滅させる
開発環境のセットアップからLCDの動かし方まで
STM32マイコンが備える機能はとても多彩です.開発環境やミドルウェアに慣れていないと,どのように扱えったらよいのか,面食らうことでしょう.私もLCDやCODECを使えるようになるまでにそれなりの時間を要しました.
ここでは,タッチパネルLCDで操作するアプリケーションを念頭に置いて,STM32マイコンの知識がない状態から,STM32H747I-DISCOで新しくプロジェクトを作るまでの方法を紹介します.
STEP1:3つの開発ツールをインストールする
必ず使う2つのツール
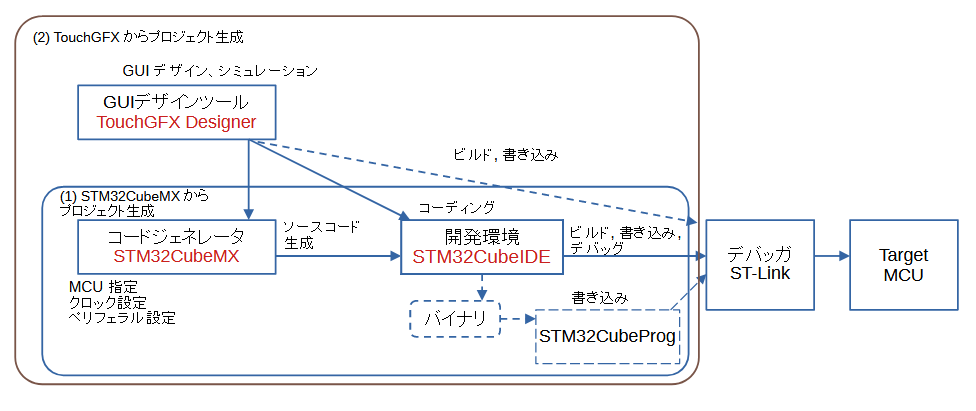
図2に示すのは,STM32H747I-DISCOの開発フローです.赤字はツールの名前です.
基本的に次の2つのツールを使ってソースコードを作成します.
- コード・ジェネレータ STM32CubeMX
- 統合開発環境 STM32CubeIDE
最近,多くのマイコン・メーカが,GUIでコードのテンプレートを生成するコード・ジェネレータを提供するようになりました.STM32マイコンは“STM32CubeMX”というツールがこれに相当します.
STM32CubeMXは,マイコンのクロックやペリフェラルの設定,ドライバAPIを含むプロジェクト・ファイルを生成します.もちろん,ユーザの書いたコードを保持したまま何度でも再生成できます.
ボード上のデバイスを制御するプログラムの開発
STM32H747I-DISCOは,マイコン以外にLCD,CODEC,DRAMなどさまざまなデバイスを搭載しています.
現時点で,STM32CubeMXは,これらの外部デバイスを制御するソースコードを生成しません.LCDバージョンの関係で,2024年5月現在,STM32CubeMXが生成するSTM32H747I-DISCO用のサンプルの多くは,そのままでは正しく動作しないという問題があります.
LCDを使う方法には,次の3つが挙げられます.
- ペリフェラルのAPIを使って自前で実装する
- 別に提供される“STM32CubeH7”というパッケージに含まれるBSP(Board Support Package)ドライバを使用する
- TouchGFXミドルウェアのコード・ジェネレータを使用する
タッチパネル$\mathrm{GUI}$アプリは$\mathrm{TouchGFX}$で開発する
STM32H747I-DISCO上のLCDを制御する最も簡単な方法は上記の(3)です.
タッチパネルLCDを使ったGUIアプリケーションは,STマイクロエレクトロニクスの“TouchGFX”というミドルウェアを利用すれば開発できます.
TouchGFXは,LCDアプリを開発するためのソフトウェア・パッケージです.TouchGFXは,“TouchGFX Designer”というコード・ジェネレータを備えており,これはSTM32CubeMXのコンフィグレーション・ファイルと,STM32CubeIDEのプロジェクト・ファイルを生成します.
ここでは,このTouchGFXを使って,STM32H747I-DISCO上のタッチパネルLCDでLEDを点滅するプロジェクトを作ります.
開発環境の入手先
STMマイコンの開発に使用する STM32CubeMX,STM32CubeIDE,TouchGFX Designer は,下記URLから取得してインストールします.
TouchGFX Designerは,zipファイルを展開して作成される“\Utilities\PC\Software\TouchGFX Designer”フォルダ内の“msi”ファイルを実行すると,インストールされます.TouchGFX Designerの実行には,Windows10以降のOSが必要です.
- STM32CubeMX 6.11.1 以降
https://www.st.com/en/development-tools/stm32cubemx.html - STM32CubeIDE 1.15.0 以降
https://www.st.com/en/development-tools/stm32cubeide.html - TouchGFX Designer 4.24.0 以降
https://www.st.com/en/embedded-software/x-cube-touchgfx.html
STEP2:STM32CubeMXでSTM32H747I-DISCO用プロジェクト作成
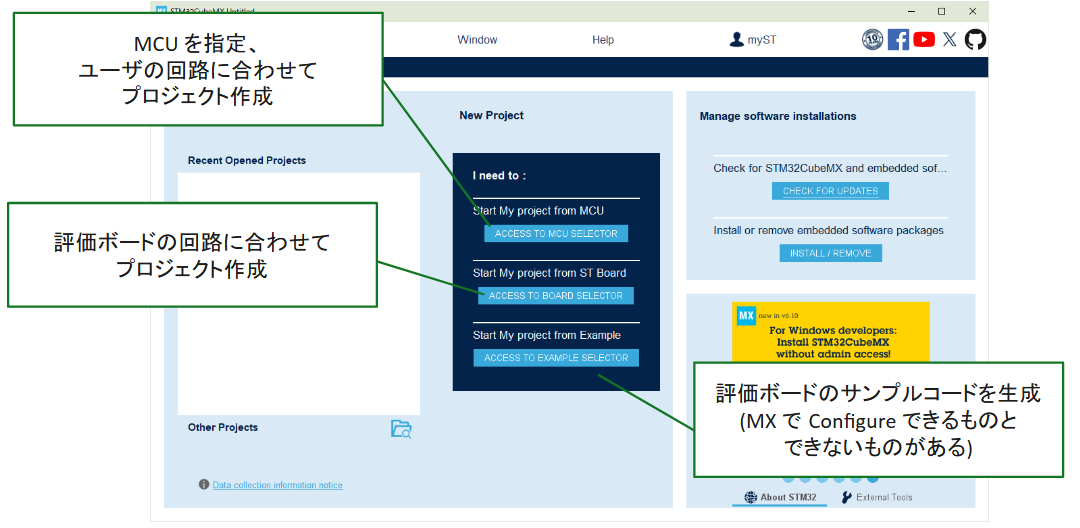
STM32CubeMXを起動すると,ホーム画面が表示されます(図3).
STM32H747I-DISCOボードに合わせたプロジェクトを作るため,“ACCESS TO BOARD SELECTOR”を押してボード選択画面に移動します.
ボード選択画面では,左上のPart Numberボックスにボード名“STM32H747I-DISCO”を入力してボード情報を絞り込みます.
右下の[Board List]から適切なボードをダブルクリックしてプロジェクトを開始します.このとき“Initialize all peripherals...”と聞かれます.とりあえずすべてのペリフェラルの設定を生成するように,[Yes]をクリックします.
STM32CubeMXプロジェクトの構成画面では,ペリフェラルを設定します.
STM32H747Iのようなデュアル・コアCPU固有の作業として,ペリフェラルごとに,Cortex-M7とCortex-M4のどちらで使用するかを指定する必要があります.
デフォルトでは[M4]にチェックが入っていますが,より性能の高い M7 を使う場合は[M7]にチェックを入れて,“Initializer”に[Cortex-M7]を指定します.両方のチェックを外すとペリフェラルの設定が飛びます.
STEP3:タイマとGPIOを設定する
タイマ割り込みでLEDを点滅させるテスト・プログラムを作成します.
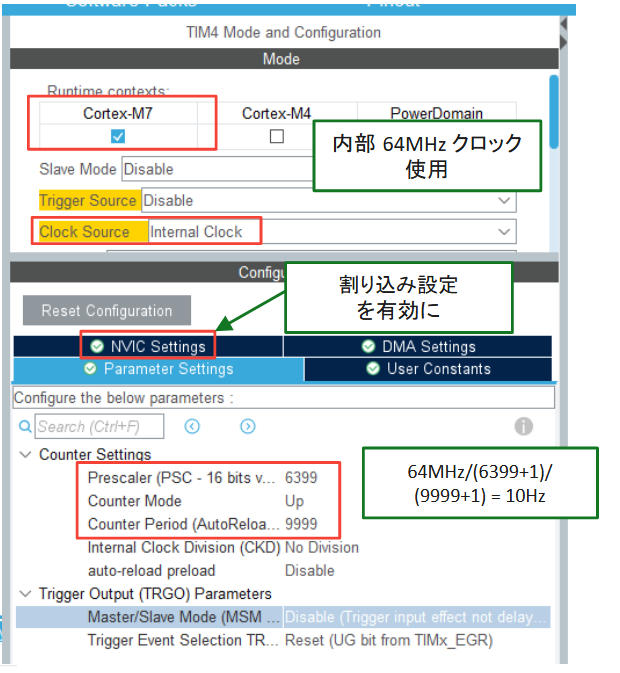
“Pinout&Configuration”画面で,Timers-TIM4の“Runtime context”の[Cortex-M7]にチェックを入れて,“Clock Source”を[Internal Clock]に指定します.
図4に示すように“Parameter Setting”設定します.デフォルトでは64MHzがタイマのクロックに接続されているので,割り込み周期は“10Hz”になります(分周比は設定値+1).
最後に“NVIC Settings”の“TIM4 global interrupt”にチェックを入れて,割り込みを有効にします.
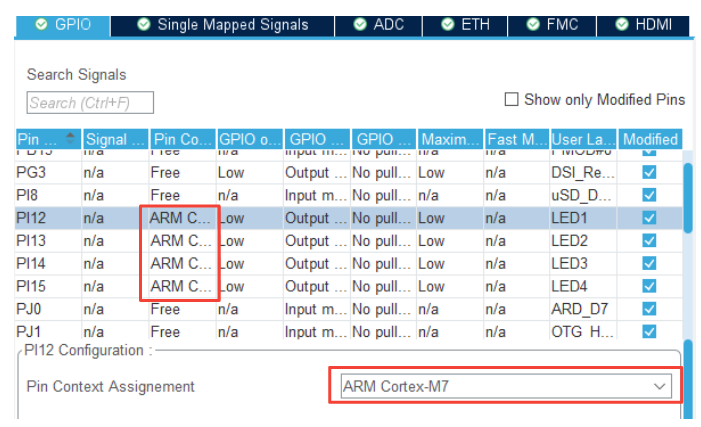
GPIOは“Systems-GPIO”から設定します.
ボードに合わせたラベルや入出力状態は,すでに設定されているので,使用するLED1~LED4のピンの“Pin Context”を[Free]から[ARM Cortex-M7]に変更します(図5).これにより,MXの出力するコード中にGPIOの定義が追加されます.
STEP4:STM32CubeIDE用コードの生成
“Project Manager”画面の[Project]タブで,プロジェクト名,生成先フォルダ,ツール・チェーンなどを設定します.
Project Nameには適当なプロジェクト名を指定します.
今回は,IDEにSTM32CubeIDEを使うので,ToolchainをEWARMからSTM32CubeIDEに変更します.
最後に右上の[GENERATE CODE]ボタンをクリックすると,指定したフォルダにIDEのプロジェクトが作成されます.プロジェクトを開くか聞かれるので,[Open Project...]をクリックするとIDEでプロジェクトが開かれます.
STEP5:コードの記述と動作確認
プロジェクトをSTM32CubeIDEで開いて(初回起動時はWorkspaceの設定が必要かもしれない),コードの編集を行います.
デュアル・コア・マイコンの場合,プロジェクトの下に,Cortex-M4とCortex-M7それぞれのプロジェクトがぶら下がります.ビルドとマイコンへの書き込みは,CM4プロジェクトとCM7プロジェクトで別々に行います.
IDEから“\Project名\Project名\CM7\Core\Src\main.c”を開いて,起動後にTIM4を割り込みモードでカウント開始するために,USER CODE BEGIN2ブロック内に次のコードを追加します(リスト1).
| リスト1 起動後にTIM4を割り込みモードでカウント開始するためにUSER CODE BEGIN2ブロック内に追加するソースコード |
|---|
|
このように,STM32CubeMXで生成されたコードを編集するときは,“USER CODE BEGIN”から“USER CODE END”までのブロック内に記述します.ブロック外に書かれたコードは,再度,STM32CubeMXでGenerateしたときに失われます.
次に,IDEから“\Project名\Project名\CM7\Core\Src\stm32h7xx\_it.c”を開いて,TIM4の割り込みハンドラに,LED4をトグルする次の処理を追加します(リスト2).
| リスト2 TIM4の割り込みハンドラに,LED4をトグルする処理を追加する |
|---|
|
Cortex-M4側の“main.c”を開き,メニューの[Run]-[Run]でビルドと書き込みを実行します.
Cortex-M7側も同様にして,ビルドと書き込みを行います.基板上のLED4(青色)が点滅すれば,動作はOKです.
プログラムその2:タッチパネル操作のスマホ風Lチカ・アプリ
TouchGFX Designerを使う
TouchGFXを使うと,スマートフォンのアプリケーションのようなGUIを手軽に実装できます.
TouchGFX Designerが生成するファイルは,LCD,タッチパネル,DRAMのドライバを含みます.バージョンアップ頻度も頻繁なため,現行のSTM32H747I-DISCOでもすぐに実行できます.
オーディオCODECなどLCD以外のデバイスを使用する場合は,別に提供されるSTM32CubeH7パッケージのSTM32H747I-DISCO用BSPドライバと手動で統合するとよいでしょう.
STEP1:TouchGFX Designerを起動して新規プロジェクトを立ち上げる
TouchGFX Designerを起動(時間がかかる)後,[Create]をクリックして,ボード選択画面から[STM32H7-DISCO]を選択します.右側のペインで“Application Name”にプロジェクト名を,“Application Directory”に出力先を指定します.
ここでは,点灯状態と消灯状態のLED画像を用意して,画像を一定間隔で切り替えることで,LEDを点滅させるTouchGFX版Lチカを作成します.
STEP2:使用する画像リソースの登録
左側の“Images”をクリックして,使用する画像リソースを登録します.
[+]ボタンをクリックして,2つのLED画像(144 $\times$ 244 pixel)を追加します.
これで,GUI上で任意の画像を表示できるようになります.画像フォーマットはpng形式に対応しています.
STEP3:GUIコンポーネントを配置する
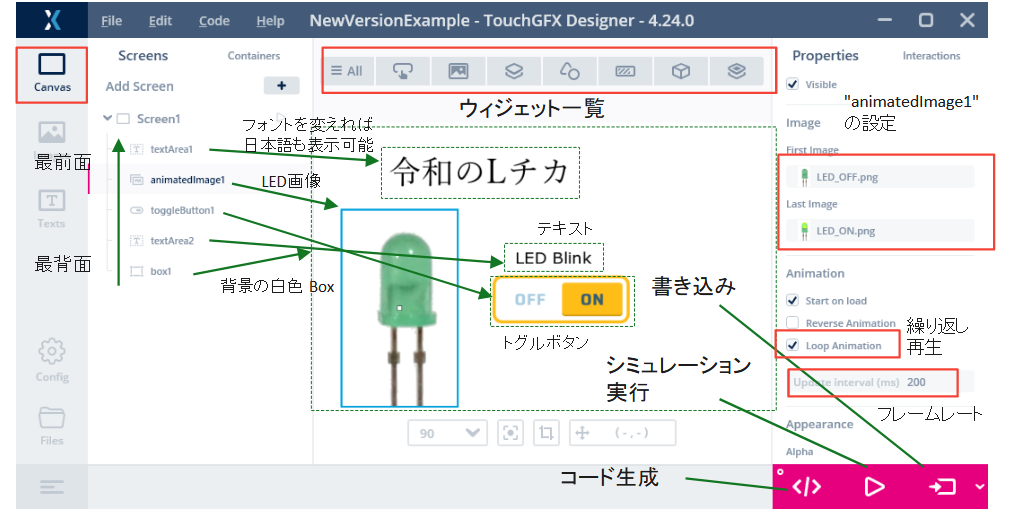
“Canvas”画面で,スクリーン上にGUIコンポーネント(ウィジェットと呼ぶ)を配置していきます.
上のウィジェット一覧からBoxウィジェットをクリックで呼び出し,ドラッグして位置調整して,画面の背景となるBoxを画面いっぱいに配置します.
このほか,Text Area,Toggle Button,Animated Imageを配置していきます(図6).
最初はウィジェットがアイコンになっているかもしれませんが,問題ありません.テキストは,デフォルトのフォントだと英数字だけ対応していますが,[Text]-[Typographies]から,日本語フォントを指定することで,日本語の表示も可能です.
STEP4:Animated Imageの設定
Animated Imageは,リソース中の連続した画像を順次表示することでアニメーションを行うウィジェットです.
2枚の画像を切り替えればLEDの点滅が表現できます.
First ImageとLast Imageに先ほどリソースに追加した2つの画像を指定して,[Loop Animation]にチェックを入れます.
“Update interval(ms)”には“200ms”を指定しました(図6).
STEP5:Toggle Buttonの設定
Toggle Buttonは,タッチするたびにON/OFFの状態を変えるウィジェットです.
表示内容はユーザの用意した画像を使用するか,TouchGFXにあらかじめ用意されたプリセット画像を使用することができます.
Toggle Buttonのプロパティで[Preset]をクリックして,適当なトグル・ボタンの外観を選択します.
STEP6:点滅の制御関数の追加
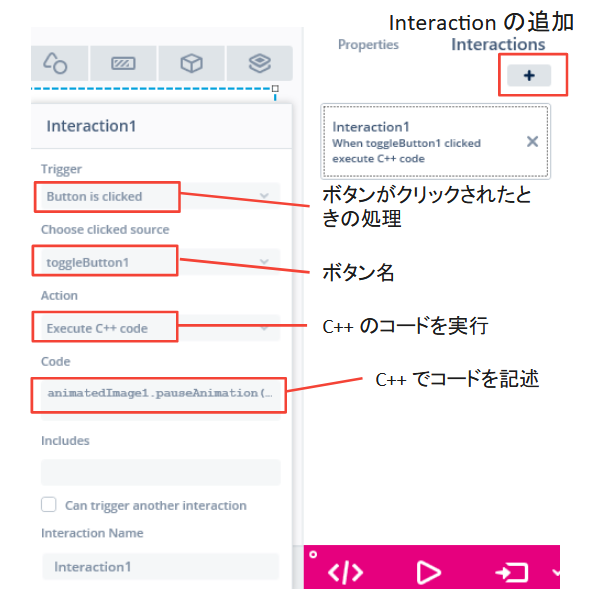
ウィジェットを押したときの処理や等間隔の処理,スクリーン遷移など,動的な処理はInteractionとしてスクリーンに追加します.
ここでは,Toggle Buttonの状態に応じてLEDの点滅を停止・再開する制御を追加します.Designer右側の[Interactions]タブの“+”ボタンをクリックして,図7のようにトリガ条件と処理を指定します.
簡単な処理であれば,外部エディタでコードを編集することなくTouch GFX Designerによる記述だけで完結します.
“Action”に[Execute C++ code]を指定して,“Code”にAnimated Imageのアニメーションを中断・再開する次のコードを記述します.(リスト3).
| リスト3 “Code”に記述するAnimated Imageのアニメーションを中断・再開するソースコード |
|---|
|
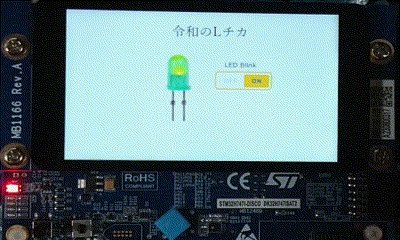
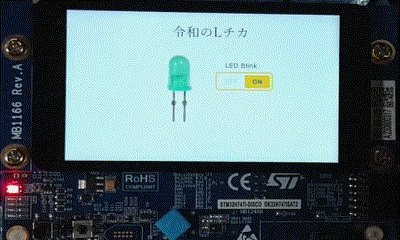
STEP7:実機で動作確認
TouchGFX Designerの右下の3つのボタンで,コード生成,PC上のシミュレーション実行,STMマイコンへの書き込みが行えます.
TouchGFX Designerが出力したプロジェクトには,STM32CubeIDEのプロジェクト・ファイル(.project)やSTM32CubeMXのプロジェクト・ファイル(.ioc)も含まれます.
後からユーザがコードを追加したり,STM32CubeMXからペリフェラルの設定を変更することや,その状態でTouchGFX Designerで再度GUIの変更を加えることも可能です.
今回は,TouchGFX Designer上で実装が完結したら[Program and Run Target](書き込み)ボタンをクリックして,「STM32H747I-DISCO」にプログラムを書き込みます.
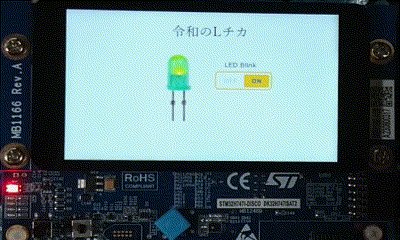
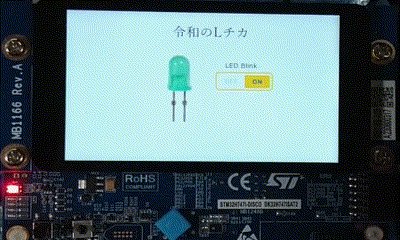
図8に示すように,タッチパネルLCDに表示されたLEDの点滅と,LCDにタッチしてToggle Buttonの動作を確認できれば,OKです.